Flutter 和 Dart 的开发者工具 (DevTools) 概览
学习如何在 Flutter 里使用 Flutter 开发者工具 (DevTools)。
开发工具 (DevTools) 是什么?
#开发工具 (DevTools) 是一套 Dart 和 Flutter 的性能调试工具。 Flutter DevTools 和 Dart DevTools 是同一套工具。

请查看以下视频,来深入探究和演示开发工具 (DevTools):
我可以用开发工具来做什么?
#下面列出了一些可以用开发工具来实现的操作:
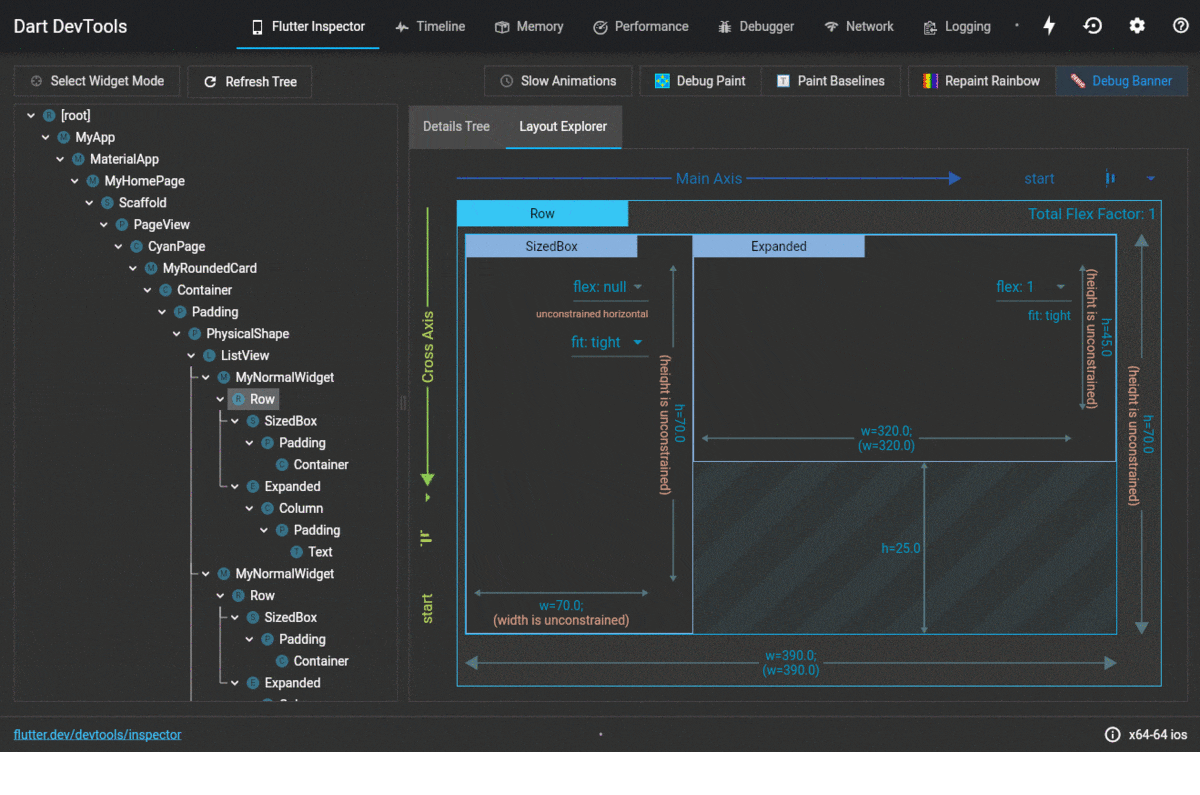
检查 Flutter 应用程序的 UI 组件布局和状态;
在 Flutter 应用程序中诊断 UI 性能过低的问题;
Flutter 和 Dart 应用的 CPU 性能检测;
为 Flutter 应用进行网络性能检测;
为 Flutter 或 Dart 应用进行源码级的调试;
-
在 Flutter 或 Dart 命令行应用中测试内存问题;
-
查看正在运行的 Flutter 或 Dart 的命令行应用程序相关的常规日志和诊断信息。
分析代码和应用的大小
验证 Android 或 iOS 应用中的深层链接 (Deep Link)。
我们希望你将开发工具与现有的 IDE 或基于命令行的开发流程结合起来使用。
如何启动开发工具 (DevTools)
#你可以使用以下工具启动开发工具 (DevTools):
一些常见问题的解决方案
#问题: 我的应用程序看起来很卡顿或者有明显的延迟,我该如何解决?
解决方案: 性能问题可能会导致 UI frames 卡顿,或者导致某些操作变慢。
-
从 性能 > 时间轴 开始,检测哪些代码影响了具体的延迟帧。
-
使用 CPU profiler 来观察和学习哪些代码在后台占用了大量的 CPU 时间。
更多信息,请查阅 性能 页面。
问题: 我看到了很多垃圾回收 (GC) 事件的发生,这是一个问题吗?
解决方案: 在开发工具 > 内存 > 内存图表中,频繁的 GC 事件可能会显示出来。在大多数情况下,这个问题不大。
如果你的应用有频繁的后台活动和一些空闲时间, Flutter 可能会利用这个机会来收集创建的对象,而不会影响性能。
提交反馈
#请在 开发者工具 issue 追踪器 中尝试使用开发工具,并提交反馈和文件 issue。
DevTools 版本
#
DevTools 是 Flutter SDK 的一部分。要访问最新稳定的 DevTools 功能,请运行 flutter upgrade 来获取 Flutter 的最新版本。要访问最新但还未进入 Flutter stable 渠道的 DevTools 功能,请考虑切换到 beta 或 main 渠道。
其他资源
#关于调试、分析 Flutter 应用程序的更多详细,请查阅 调试 页面,尤其是 其他资源 列表。
果你希望知道更多如何在命令行下使用开发者工具 (DevTools) 的话,请参考这个页面 Dart 开发者工具.
除非另有说明,本文档之所提及适用于 Flutter 3.38.1 版本。本页面最后更新时间:2025-10-28。查看文档源码 或者 为本页面内容提出建议。