使用网络视图 (Network View)
How to use the DevTools network view.
网络视图是什么?
#你可以通过网络视图检查来自 Dart 或 Flutter 应用程序的 HTTP、HTTPS 和 WebSocket 的网络流量情况。

What network traffic is recorded?
#
All network traffic that originates from dart:io (like the
HttpClient
class) is logged, including the dio
package. Also all network traffic that is logged using the
http_profile
package is recorded in the network request
table. This includes network traffic from the
cupertino_http,
cronet_http, and
ok_http packages.
For a web app that makes requests using the browser, we recommend using browser tools to inspect network traffic, such as Chrome DevTools.
如何使用
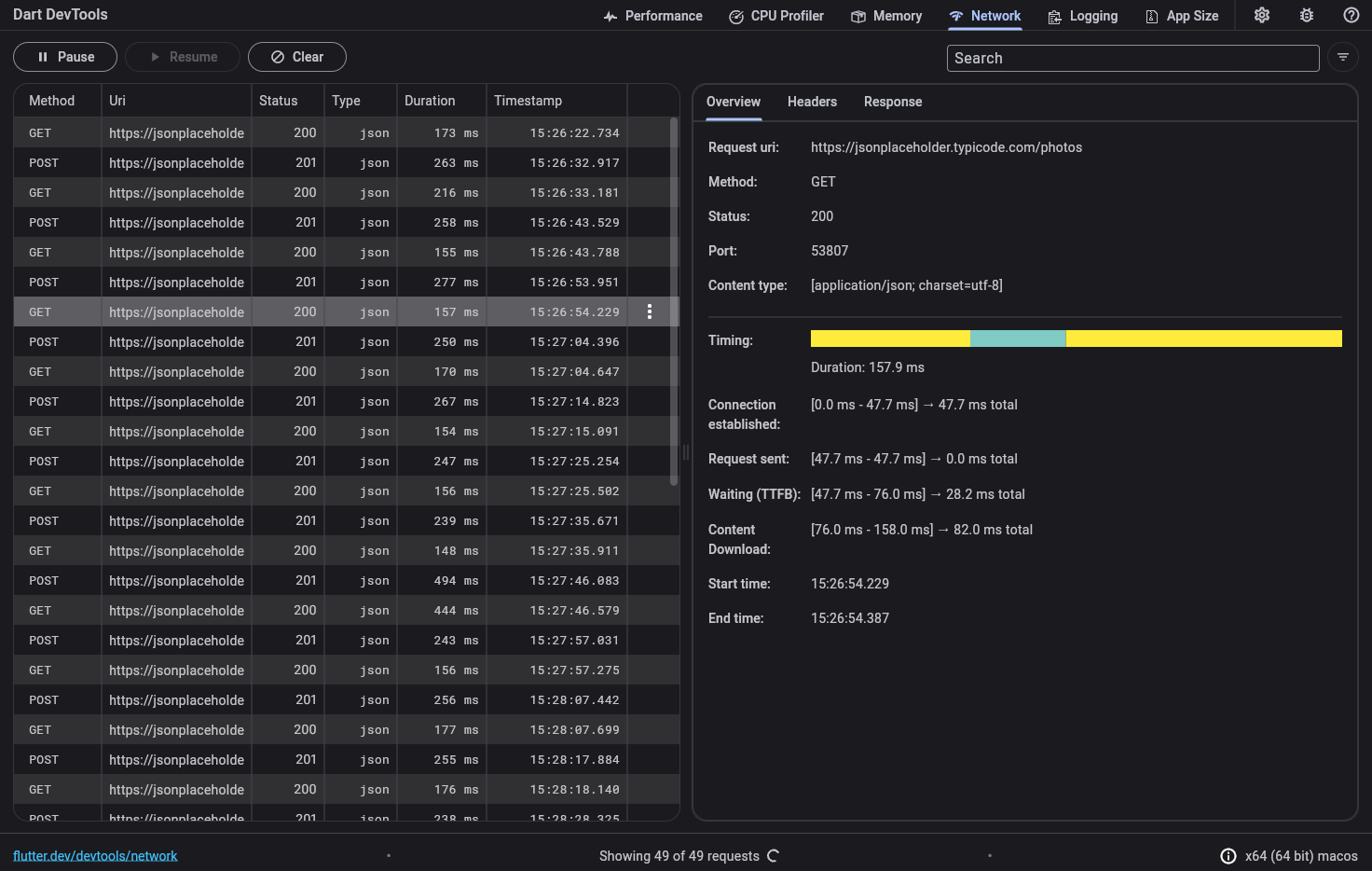
#当你打开网络视图页面后,DevTools 会立即开始记录网络流量。请使用 Pause 和 Resume 按钮(左上角)来暂停和继续记录网络流量。
当你的应用发送网络请求时,他会出现在网络请求表(左边)中。在该请求收到完整的响应之前,该请求将被列为 "Pending"。
从表格中选中一个网络请求(左边)来查看请求细节(右边)。你可以检查关于请求的常规信息和时间信息,包含响应内容、请求标头、请求体。在收到响应之前,有些数据是不可用的。
搜索和过滤
#你可以使用搜索和过滤来寻找一个特定的请求,或者单独在请求表中过滤请求。

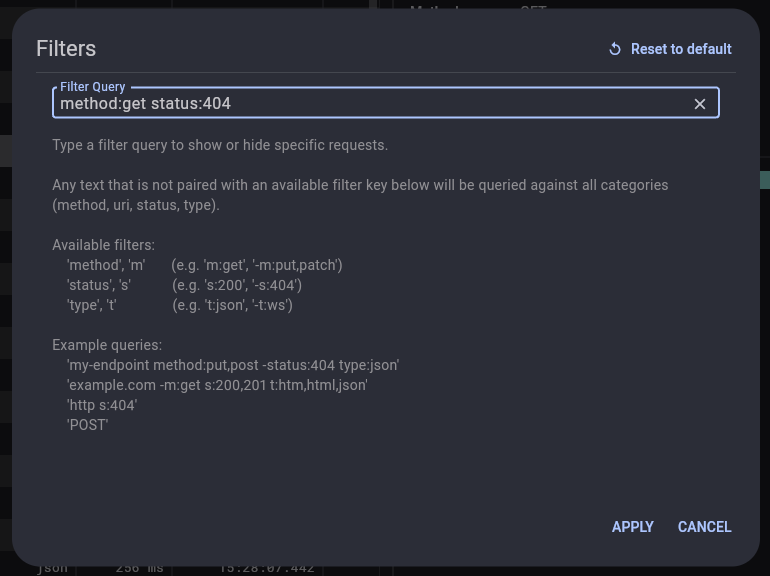
要使用过滤器,请点击过滤器按钮(搜索栏右边)。你会看见一个过滤查询对话框弹出:

过滤查询的语法在对话框中描述。你可以通过以下语法关键词来过滤网络请求:
-
method,m:该关键词对应过滤 “Method” 列中的值 -
status,s:该关键词对应过滤 “Status” 列中的值 -
type,t:该关键词对应过滤 “Type” 列中的值
任何没有与可用的语法关键词对应的文本将会查询所有类别 (method、URI、status、type)。
过滤器查询示例:
my-endpoint m:get t:json s:200
https s:404
Recording network requests on app startup
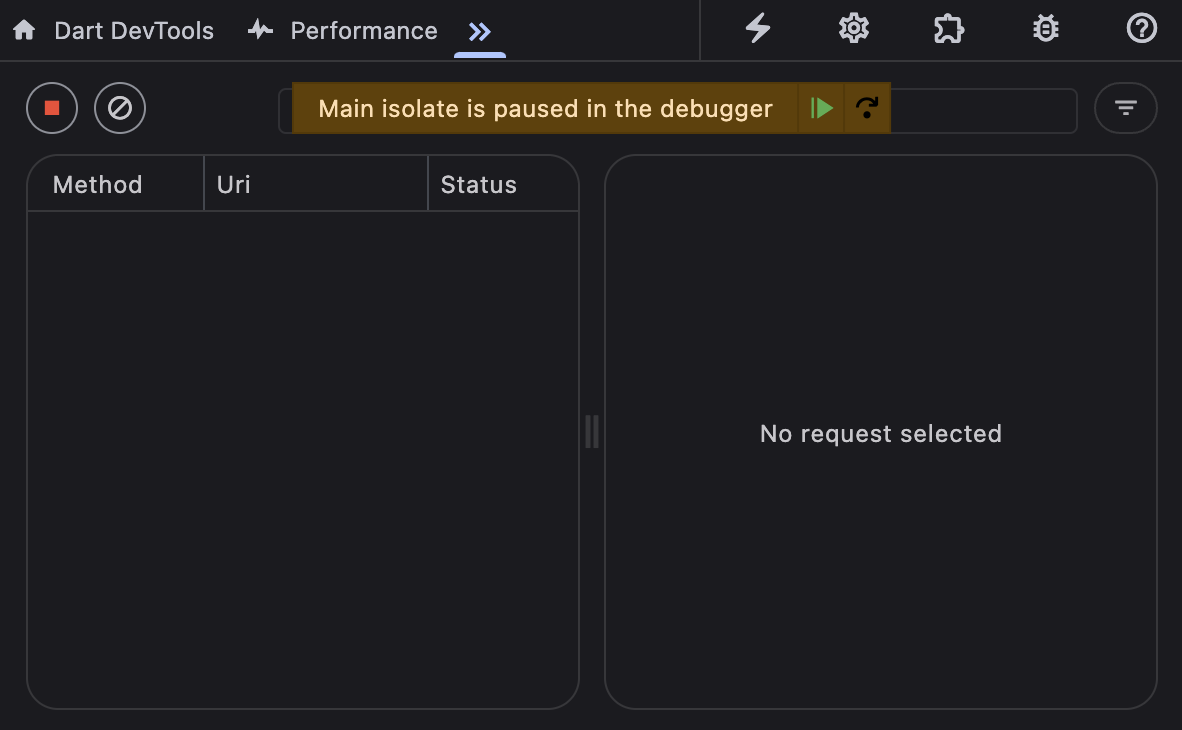
#To record network traffic on app startup, you can start your app in a paused state, and then begin recording network traffic in DevTools before resuming your app.
-
Start your app in a paused state:
flutter run --start-paused ...dart run --pause-isolates-on-start --observe ...
- Open DevTools from the IDE where you started your app, or from the link that was printed to the command line if you started your app from the CLI.
- Navigate to the Network screen and ensure that recording has started.
-
Resume your app.

- The Network profiler will now record all network traffic from your app, including traffic from app startup.
其他信息
#
HTTP 和 HTTPs 请求也作为异步时间线事件出现在 时间线 (Timeline)
中。如果你想了解 HTTP 流量情况与应用程序或 Flutter 框架中发生的其他事件是否一致,这种情况下在时间线中查看网络活动是很有用的。
要学习如何使用 DevTools 监控应用程序的网络流量以及检查不同类型的请求,请查阅 网络视图教程。该教程还使用网络视图来识别导致应用程序性能不佳的网络活动。
除非另有说明,本文档之所提及适用于 Flutter 3.38.1 版本。本页面最后更新时间:2025-4-28。查看文档源码 或者 为本页面内容提出建议。