Flutter 正式支持 Web 平台
有关 Flutter 如何支持创建 Web 体验的详细信息。
Flutter 的 Web 端支持在 Web 和移动设备上提供相同的体验。
基于 Dart 的可移植性、Web 平台的强大、Flutter 框架的灵活性,以及 WebAssembly 的高性能,你可以通过同一套代码为 iOS、Android 和浏览器构建应用。对于你的应用来说,Web 只是另一个目标设备。
请访问 构建 Flutter Web 应用,开始学习。
WebAssembly 支持
#Dart 和 Flutter 可以编译为 WebAssembly,这是一种二进制指令格式,可以在所有主流浏览器上快速运行应用。
请观看以下视频,来了解使用 WebAssembly 的好处。
工作原理
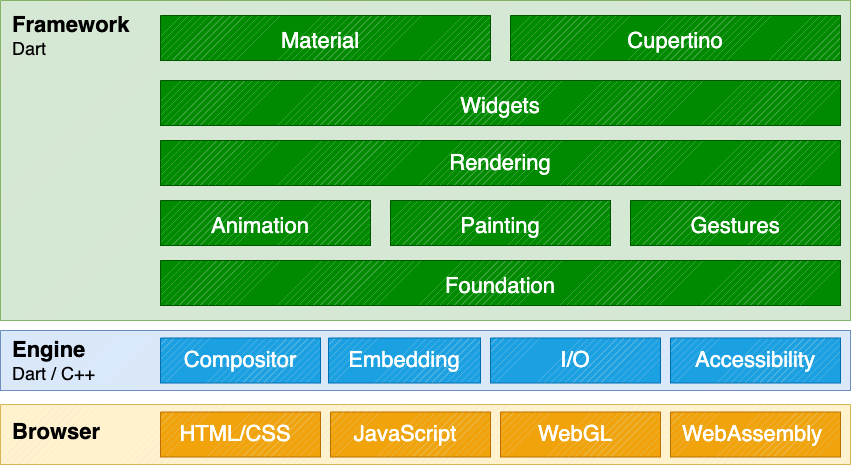
#向 Flutter 添加 Web 支持的过程,涉及在标准浏览器 API 之上实现 Flutter 的核心绘图层,并将 Dart 编译为 JavaScript,而非移动端应用所使用的 ARM 机器码。通过结合使用 DOM、Canvas 和 WebAssembly, Flutter 能够在现代浏览器中提供便携、高质量且高性能的用户体验。我们完全使用 Dart 实现了核心绘图层,并利用 Dart 优化过的 JavaScript 编译器,将 Flutter 的核心、框架以及你的应用编译为一个单一且简化的源文件。可以部署到任何 Web 服务器上。

我能构建哪种类型的应用?
#尽管你可以在 Web 上做很多事情,但 Flutter 的 Web 在以下场景最具价值:
单页应用
Flutter Web 可让功能复杂的独立 Web 应用在各种设备上向终端用户提供富含图形以及交互式的内容。
现有的移动端应用
Flutter Web 可以为现有的 Flutter 移动端应用提供基于浏览器的运行方式。
目前,并非所有 HTML 场景都适合 Flutter。例如,像博客文章这样的富文本、流式布局、静态内容,更适合 Web 本身基于结构化文档内容 (document-centric) 的运行方式,而非像 Flutter 这样的 UI 框架所提供的专注于应用交互界面服务 (app-centric) 的运行方式,不过,你仍然 可以 使用 Flutter 将交互式体验嵌入到这些网站中。
开始使用
#以下资源可以帮助你入门:
-
将现有应用扩展到支持 Web 或创建一个包含 Web 支持的新应用,请参阅 使用 Flutter 构建 Web 应用。
-
将 Web 开发服务器的设置集中配置于单一文件中,请参阅 配置 Web 开发配置文件。
-
了解更多关于 Flutter web 渲染器 (CanvasKit 和 Skwasm) 的不同之处,请参阅 Web 渲染器。
-
想了解如何创建响应式 Flutter 应用,请参阅 创建响应式应用。
-
要浏览常见问题和答案,请参阅 Web 常见问题。
-
要查看代码实例,请查看 Web 平台示例代码。
-
查看 Flutter web 应用的示例,可以试试看 Wonderous app。
-
要了解关于发布 Web 应用的信息,请参阅 Preparing an app for web release。
-
请从 File an issue 向 Flutter 主仓库提一个 issue。
-
你可以在 Discord 的 #help 频道咨询 web 相关的问题。
除非另有说明,本文档之所提及适用于 Flutter 3.38.1 版本。本页面最后更新时间:2025-10-28。查看文档源码 或者 为本页面内容提出建议。