通过命令行运行开发者工具
学习如何通过命令行工具启动和使用开发者工具。
要从命令行或终端运行 DevTools,
dart 必须要能在环境变量中找到。然后你可以运行 dart devtools 命令启动 DevTools。
你可以通过升级 Flutter 来升级 DevTools。如果新的 Dart SDK
(包含在 Flutter SDK 中)包含了新版本的 DevTools,运行 dart devtools 就会自动启动新的版本。如果 which dart 指向的是 未 包含在 Flutter SDK 中的 Dart SDK,则会更新该 Dart SDK,不会更新 Flutter 版本。
在命令行或终端运行 DevTools 时,你会看到类似下方的输出:
Serving DevTools at http://127.0.0.1:9100
启动一个应用进行 debug
#下一步,启动并连接一个 app。可以是 Flutter app 或者一个 Dart 命令行应用。下面这个命令是启动一个 Flutter app:
cd path/to/flutter/app
flutter run
运行 flutter run 时,你需要连接一个设备或者模拟器。当 app 启动后,你会在命令行中看到如下内容:
A Dart VM Service on macOS is available at:
http://127.0.0.1:51830/u37pq71Re0k=/
The Flutter DevTools debugger and profiler on macOS
is available at:
http://127.0.0.1:9100?uri=http://127.0.0.1:51830/u37pq71Re0k=/
在 Chrome 浏览器中打开第二个链接,启动链接到你应用的开发者工具实例。
这个链接包含一个安全认证的 token,所以每次启动你的 app 时,链接都会改变。这意味着如果重启 app 后,你需要用新的 URL 链接来连接开发者工具。
链接到一个新的应用实例
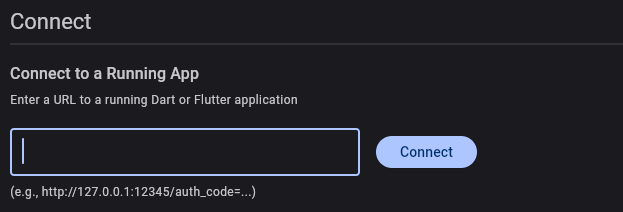
#如果应用已经停止运行,或者你是手动打开的开发者工具,你应该可以看到一个 Connect 对话框。

你可以通过复制运行应用时获得的链接,手动将开发者工具链接到新的应用实例中去,类似: http://127.0.0.1:52129/QjqebSY4lQ8=/。
除非另有说明,本文档之所提及适用于 Flutter 3.38.1 版本。本页面最后更新时间:2025-10-30。查看文档源码 或者 为本页面内容提出建议。