将 Flutter 集成到现有应用
将 Flutter 作为 library 集成到现有的 Android 或 iOS 应用。
集成到现有应用
#If you are writing a new application from scratch, it is easy to get started using Flutter. But what if you already have an app that's not written in Flutter, and it's impractical to start from scratch?
For those situations, Flutter can be integrated into your existing application piecemeal, as a module. This feature is known as "add-to-app". The module can be imported into your existing app to render part of your app using Flutter, while the rest can be rendered using existing technology. This method can also be used to run shared non-UI logic by taking advantage of Dart's portability and interoperability with other languages.
Add-to-app is currently supported on Android, iOS, and web.
Flutter supports two flavors of add-to-app:
- Multi-engine: supported on Android and iOS, allows running one or more instances of Flutter, each rendering a widget embedded into the host application. Each instance is a separate Dart program, running in isolation from other programs. Having multiple Flutter instances allows each instance to maintain independent application and UI state while using minimal memory resources. See more in the multiple Flutters page.
- Multi-view: supported on the web, allows creating multiple FlutterViews, each rendering a widget embedded into the host application. In this mode there's only one Dart program and all views and widgets can share objects.
Add-to-app supports integrating multiple Flutter views of any size, supporting various use-cases. Two of the most common use-cases are:
- Hybrid navigation stacks: an app is made of multiple screens, some of which are rendered by Flutter, and others by another framework. The user can navigate from one screen to another freely, no matter which framework is used to render the screen.
- Partial-screen views: a screen in the app renders multiple widgets, some of which are rendered by Flutter, and others by another framework. The user can scroll and interact with any widget freely, no matter which framework is used to render the widget.
已支持的特性
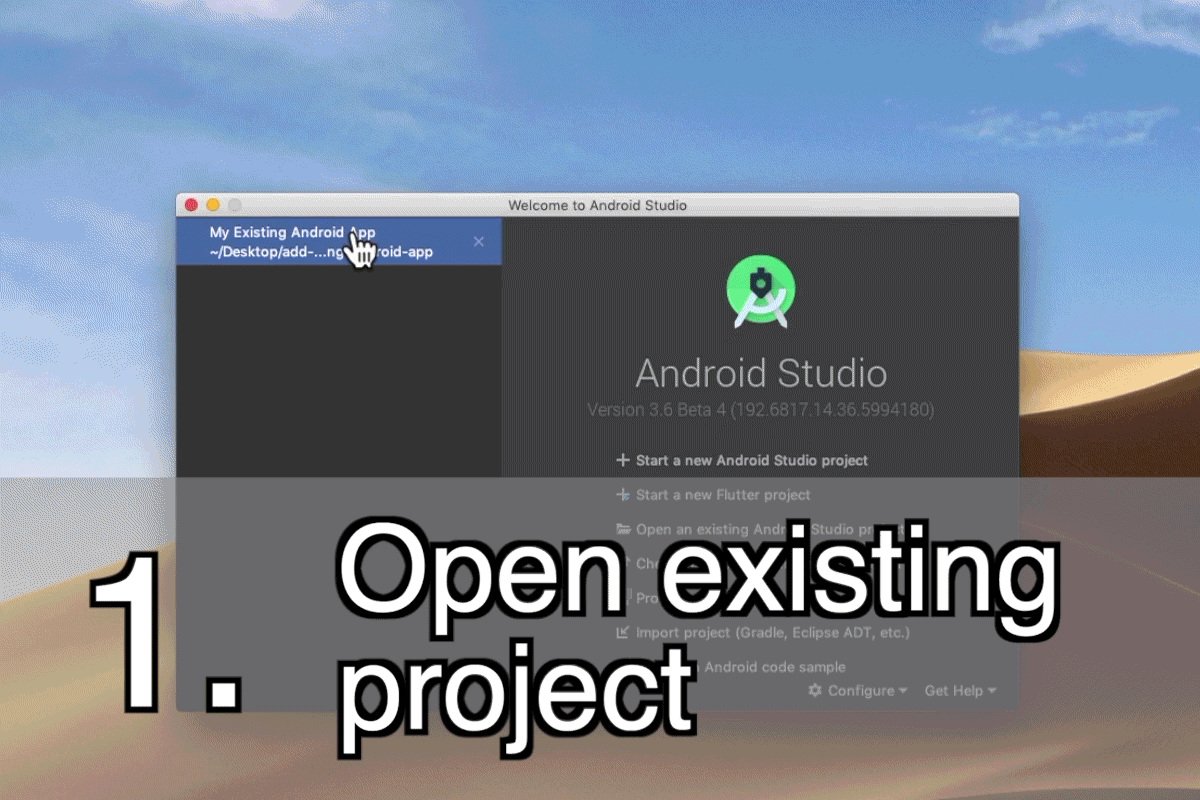
#集成到 Android 应用
#
-
在 Gradle 脚本中添加一个自动构建并引入 Flutter 模块的 Flutter SDK 钩子。
-
将 Flutter 模块构建为通用的 Android Archive (AAR) 以便集成到你自己的构建系统中,并提高 Jetifier 与 AndroidX 的互操作性;
-
FlutterEngineAPI 用于启动并持续地为挂载FlutterActivity或FlutterFragment提供独立的 Flutter 环境; -
Android Studio 的 Android 与 Flutter 同时编辑,以及 Flutter module 创建与导入向导;
支持了 Java 和 Kotlin 为宿主的应用程序;
-
Flutter 模块可以通过使用 Flutter plugins 与平台进行交互。
-
支持通过从 IDE 或命令行中使用
flutter attach来实现 Flutter 调试与有状态的热重载。
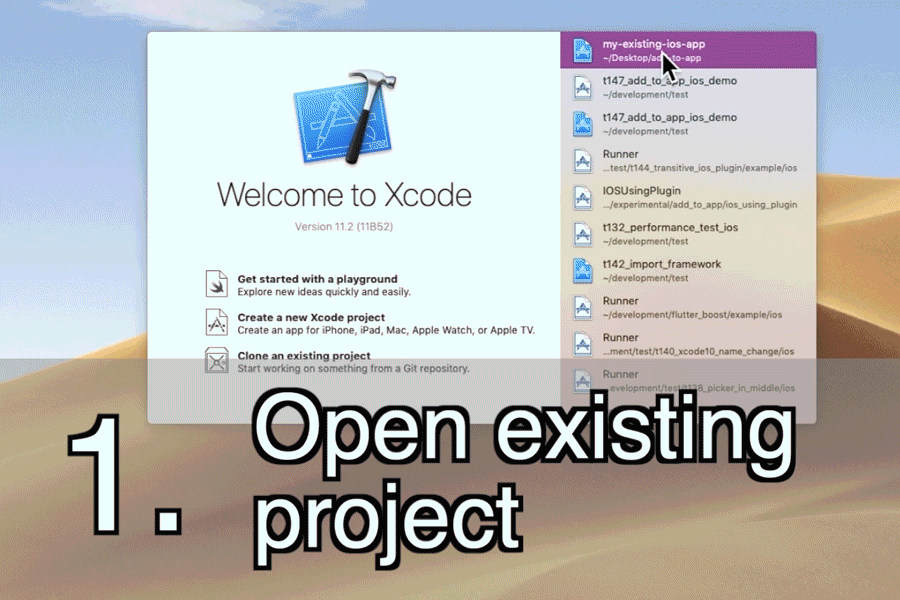
集成到 iOS 应用
#
-
在 Xcode 的 Build Phase 以及 CocoaPods 中,添加一个自动构建并引入 Flutter 模块的 Flutter SDK 钩子。
-
将 Flutter 模块构建为通用的 iOS Framework 以便集成到你自己的构建系统中;
-
FlutterEngineAPI 用于启动并持续地为挂载FlutterViewController以提供独立的 Flutter 环境; 支持了 Objective-C 和 Swift 为宿主的应用程序;
-
Flutter 模块可以通过使用 Flutter plugins 与平台进行交互;
-
支持通过从 IDE 或命令行中使用
flutter attach来实现 Flutter 调试与有状态的热重载。
请查看我们的 add-to-app GitHub 示例仓库,其中包含了在 Android 和 iOS 平台上引入 Flutter module 用于 UI 的示例项目。
Add to web applications
#Flutter can be added to any existing HTML DOM-based web app written in any client-side Dart web framework (jaspr, ngdart, over_react, etc), any client-side JS framework (React, Angular, Vue.js, etc), any server-side rendered framework (Django, Ruby on Rails, Apache Struts, etc), or even no framework (affectionately known as "VanillaJS"). The minimum requirement is only that your existing application and its framework support importing JavaScript libraries, and creating HTML elements for Flutter to render into.
To add Flutter to an existing app, build it normally, then follow the embedding instructions for putting Flutter views onto the page.
开始
#第一步,查看以下工程集成指南
API 用法
#将 Flutter 集成进你的工程后,可以查看以下 API 使用指南
已知限制
#移动端的限制:
不支持多视图模式(仅限多引擎)。
-
不支持将多个 Flutter 库(Flutter 模块)同时打包进一个应用。
-
不支持
FlutterPlugin的插件如果在 add-to-app 进行一些不合理的假设(例如假设 Flutter 的Activity始终存在),可能会出现意外行为。 -
Android 平台的 Flutter 模块仅支持适配了 AndroidX 的应用。
Web 端的限制:
不支持多引擎模式(仅限多视图)。
-
无法完全“关闭” Flutter 引擎。应用程序可以移除所有 FlutterView 对象,并确保所有数据通过 Dart 常规的垃圾回收机制被清理。然而,即使引擎不再渲染任何内容,它仍会保持预热状态。
除非另有说明,本文档之所提及适用于 Flutter 3.38.1 版本。本页面最后更新时间:2025-10-28。查看文档源码 或者 为本页面内容提出建议。