状态管理中的声明式编程思维
如何理解声明式编程。
如果你是从命令式框架(例如 Android SDK 或者 iOS UIKit)转到 Flutter 应用,那么,你需要开始从一个新的角度来考虑 app 开发了。
因此,很多在命令式框架下的假设可能并不适用于 Flutter。例如,在 Flutter 应用中这是可行的,重新构建你的部分界面,而不是直接去修改它。如果有需要的话,Flutter 甚至可以在每一帧上都很快做到这点。
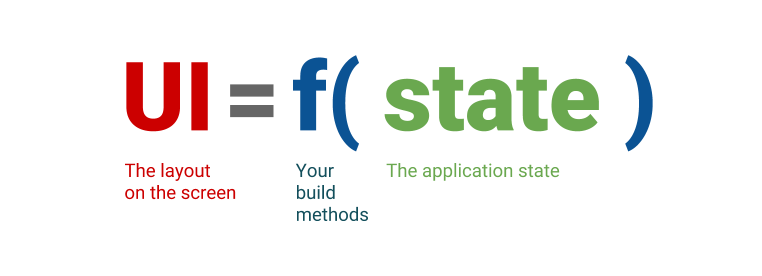
Flutter 应用是 声明式 的,这也就意味着 Flutter 构建的用户界面就是应用的当前状态。

当你的 Flutter 应用的状态发生改变时(例如,用户在设置界面中点击了一个开关选项)你改变了状态,这将会触发用户界面的重绘。去改变用户界面本身是没有必要的(例如 widget.setText )—你改变了状态,那么用户界面将重新构建。
在 声明式 UI 介绍 中你可以阅读更多有关声明式编程思维的信息。
声明式的编程风格有许多好处。值得注意的是,用户界面任何状态的改变都只有一种编码途径。一旦给定任意状态,你就描述了用户界面应该长什么样,并且它就是这样。
刚开始的时候,这种编码风格可能看起来不像命令式的那么直观。这也是本章为什么出现在这的原因。
除非另有说明,本文档之所提及适用于 Flutter 3.38.1 版本。本页面最后更新时间:2025-4-10。查看文档源码 或者 为本页面内容提出建议。