无障碍
确保你的应用能够被广泛的用户使用是构建高质量应用程序至关重要的一点。如果你的应用设计不佳,可能会无法覆盖到所有年龄段的人。 联合国关于残疾人权利 规定了道德和法律必须确保信息系统能够普遍使用。世界各地也都要求提供无障碍的环境;同样,公司也认识到了最大限度覆盖服务的优势所在。
我们强烈建议你将辅助功能清单添加到发布应用前的关键指标。 Flutter 始终致力于支持开发者能够使它的应用更易于访问,其中就包括了由底层操作系统提供的一流的无障碍支持,包括:
大字体
使用用户指定的字体大小呈现文本 widget
读屏器
通过语音反馈传达用户界面的内容
高对比度
在渲染 widget 时,使用具有高对比度的颜色
详细关于这个特性的讨论,请继续阅读。
辅助功能检测
#关于无障碍功能检测的细节,我们将在下面讨论。除了测试这些特定主题外,我们还建议你使用自动辅助功能扫描程序:
-
对于 Android:
-
在 Android 上安装 辅助扫描程序
-
通过 设置 > 辅助 > 辅助扫描仪 > 开启在 Android 启用辅助功能扫描程序
-
在导航栏找到辅助扫描仪复选框按钮启动扫描
-
-
对于 iOS:
-
在 Xcode 中打开 Flutter 应用程序的
iOS文件夹 -
找到模拟器,然后单击 运行 按钮
-
在 Xcode 选择 Xcode > 开发者工具 > 辅助检查器
-
在辅助检查器中,选择 检查> 启用点检查,然后运行 Flutter 应用程序,选择各种用户界面元素来检查其辅助功能
-
在辅助检查器中,选择工具栏中的 审核,然后选择 运行音频 来获取潜在问题的报告
-
-
对于 web:
-
打开 Chrome 开发者工具(或其他浏览器中的类似工具)
-
检查包含 Flutter 生成的 ARIA 属性的 HTML 树。
-
在 Chrome 中,「Elements」选项卡中有一个「Accessbility」子选项卡,可用于检查导出到语义树的数据。
-
大字体
#Android 和 iOS 都包含配置应用程序所需字体大小的系统设置。在确定字体大小时, Flutter 文本 widget 会遵循当前系统设置。
给开发者的提示
#Flutter 会根据操作系统设置自动计算字体大小。但是,作为开发人员,你应确保在增加字体大小时,你的页面有足够的空间来呈现其所有内容。例如,你可以在小屏幕上设置最大的字体来测试你应用上的全部内容。
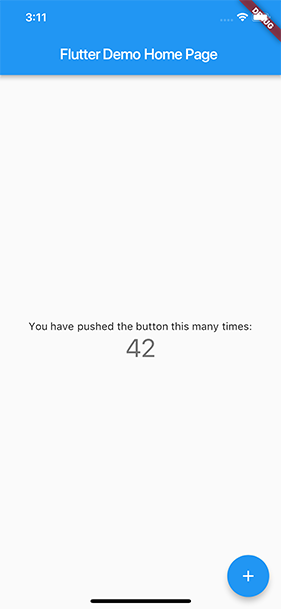
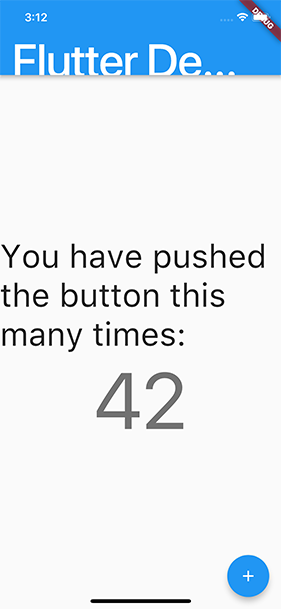
例子
#以下两个屏幕截图分别显示了使用默认 iOS 字体设置呈现的标准 Flutter 应用程序,和使用 iOS 辅助功能设置中选择的最大字体设置呈现的 Flutter 应用程序。


读屏器
#在移动设备上,读屏器(TalkBack、VoiceOver)可以使视障用户能够获得有关屏幕内容的语音反馈,并通过移动设备上的手势和桌面上的键盘快捷键与 UI 进行交互。在你的移动设备上打开 VoiceOver 或 TalkBack 并浏览你的应用程序。
请通过以下步骤,在设备上打开读屏器:
-
打开设备上的 设置。
-
选择 辅助功能/无障碍 > TalkBack。
-
打开或关闭 TalkBack。
-
选择完成。
请观看以下视频,了解如何查找和自定义 Android 的辅助功能/无障碍。
Watch on YouTube in a new tab: "Customize Pixel and Android accessibility features"
-
打开设备上的 设置 > 辅助功能 > 旁白 (VoiceOver)
-
打开或关闭 旁白 (VoiceOver) 的设置
请观看以下视频,了解如何查找和自定义 iOS 的辅助功能。
Watch on YouTube in a new tab: "How to navigate your iPhone or iPad with VoiceOver"
对于 Web,目前支持以下屏幕阅读器:
移动浏览器:
- iOS - VoiceOver
- Android - TalkBack
桌面浏览器:
- macOS - VoiceOver
- Windows - JAWs & NVDA
Web 上的读屏器用户需要点击「启用辅助功能」按钮来构建语义树。如果你使用下面这个 API 以编程方式为你的应用程序自动启用辅助功能,则用户可以跳过此步骤:
import 'package:flutter/material.dart';
import 'package:flutter/semantics.dart';
void main() {
runApp(const MyApp());
SemanticsBinding.instance.ensureSemantics();
}在 Windows 上,你可以使用自带的讲述人 (Narrator) 屏幕阅读器,但一些开发者建议使用更受欢迎的 NVDA 屏幕阅读器。想要了解如何使用 NVDA 测试 Windows 应用程序,请查阅 Screen Readers 101 For Front-End Developers (Windows)。
在 Mac 上,你可以使用 macOS 自带的桌面版旁白 (VoiceOver)。
Watch on YouTube in a new tab: "Screen reader basics: VoiceOver"
在 Linux 上,有一种流行的屏幕阅读器,名为 Orca。它预装在一些发行版中,也可以在 package 仓库(如 apt)中找到。想要了解如何使用 Orca,请查阅 Getting started with Orca screen reader on Gnome desktop。
查看此 视频演示,了解 Victor Tsaran 如何在 Flutter Gallery(已归档)Web 应用程序中使用 VoiceOver。
Flutter 的标准 widget 会自动生成无障碍树。但是,如果你的应用需要不同的东西,则可以使用 语义小部件 来自定义你应用程序的无障碍体验。
当你的应用中的某段文字需要以特定的语言进行播报时,可以通过 TextSpan.locale 来通知屏幕阅读器对应的语言。请注意 MaterialApp.locale 和 Localizations.override
并不会影响屏幕阅读器对语言的选择。通常来说,除非你设置了 TextSpan.locale,否则屏幕阅读器都会使用系统语言。
高对比度
#高对比度能够使文本和图像更易于阅读。除了使具有各种视觉障碍的用户受益外,高对比度也能够帮助所有用户在极端光照条件下 (例如在直射阳光下或在低亮度显示器上) 观看设备上的界面。
-
小文本至少 4.5:1 (低于 18 像素常规或 14 像素粗体)
-
大文本至少 3.0:1 (18 像素及以上常规或 14 像素及以上粗体)
给开发者的提示
#确保你包含的任何图像都具有较高的对比度。
在 widget 上指定颜色时,请确保在前景色和背景色之间具备足够的对比度。
思考如何构建无障碍应用
#确保你的应用能够被所有人使用,这意味着你需要从一开始就考虑到无障碍。对于一些应用,说起来容易做起来难。在下面的视频中,我们的两名工程师从一个无障碍状态中获取了一个 Flutter 内置的 widget,以提供更加便捷的体验。
Building Flutter apps with accessibility in mind
Enhancing Accessibility with Semantic Roles
#What are Semantic Roles?
#Semantic roles define the purpose of a UI element, helping screen readers and other assistive tools interpret and present your application effectively to users. For example, a role can indicate if a widget is a button, a link, a heading, a slider, or part of a table.
While Flutter's standard widgets often provide these semantics automatically, a custom component without a clearly defined role can be incomprehensible to a screen reader user.
By assigning appropriate roles, you ensure that:
- Screen readers can announce the type and purpose of elements correctly.
- Users can navigate your application more effectively using assistive technologies.
- Your application adheres to web accessibility standards, improving usability.
Using SemanticsRole in Flutter for web
#Flutter provides the Semantics widget with the SemanticsRole enum
to allow developers to assign specific roles to their widgets. When your
Flutter web app is rendered, these Flutter-specific roles are translated into
corresponding ARIA roles in the web page's HTML structure.
1. Automatic Semantics from Standard Widgets:
Many standard Flutter widgets, like TabBar, MenuAnchor, and Table,
automatically include semantic information along with their roles.
Whenever possible, prefer using these standard widgets
as they handle many accessibility aspects out-of-the-box.
2. Explicitly adding or overriding roles:
For custom components or when the default semantics aren't sufficient,
use the Semantics widget to define the role:
Here's an example of how you might explicitly define a list and its items:
import 'package:flutter/material.dart';
import 'package:flutter/semantics.dart';
class MyCustomListWidget extends StatelessWidget {
const MyCustomListWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// This example shows how to explicitly assign list and listitem roles
// when building a custom list structure.
return Semantics(
role: SemanticsRole.list,
explicitChildNodes: true,
child: Column(
children: <Widget>[
Semantics(
role: SemanticsRole.listItem,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: Text('Content of the first custom list item.'),
),
),
Semantics(
role: SemanticsRole.listItem,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: Text('Content of the second custom list item.'),
),
),
],
),
);
}
}测试移动设备的无障碍
#使用 Flutter 的 Accessibility Guideline API 测试你的应用程序。该 API 可以检查应用程序的用户界面是否符合 Flutter 的无障碍建议。这些建议包括文字对比度、目标尺寸和目标标签。
以下代码片段展示了如果在名为 AccessibleApp 的 widget 上使用 Guideline API:
以下代码片段展示了如何在名为 AccessibleApp 的 widget 上使用 Guideline API:
import 'package:flutter_test/flutter_test.dart';
import 'package:your_accessible_app/main.dart';
void main() {
testWidgets('Follows a11y guidelines', (tester) async {
final SemanticsHandle handle = tester.ensureSemantics();
await tester.pumpWidget(const AccessibleApp());
// Checks that tappable nodes have a minimum size of 48 by 48 pixels
// for Android.
await expectLater(tester, meetsGuideline(androidTapTargetGuideline));
// Checks that tappable nodes have a minimum size of 44 by 44 pixels
// for iOS.
await expectLater(tester, meetsGuideline(iOSTapTargetGuideline));
// Checks that touch targets with a tap or long press action are labeled.
await expectLater(tester, meetsGuideline(labeledTapTargetGuideline));
// Checks whether semantic nodes meet the minimum text contrast levels.
// The recommended text contrast is 3:1 for larger text
// (18 point and above regular).
await expectLater(tester, meetsGuideline(textContrastGuideline));
handle.dispose();
});
}如果要尝试这些测试,请在 编写你的第一个 Flutter 应用 codelab 中运行他们。该应用程序主屏幕上的每个按钮(文字为 18 像素)都是一个可点击的目标。
你可以在应用程序目录的 test/widget_test.dart 中添加 Guideline API 测试,也可以将其作为单独的测试文件(如名称生成器中的 test/a11y_test.dart)。
在 Web 上测试无障碍:
#你可以通过在配置文件和发布模式下使用以下命令行标志可视化为你的 Web 应用程序创建的语义节点来调试无障碍:
flutter run -d chrome --profile --dart-define=FLUTTER_WEB_DEBUG_SHOW_SEMANTICS=true标记激活后,语义节点出现在 widget 的顶部;你可以验证语义元素是否放置在应有的位置。如果语义节点放置不正确,请 提交错误报告。
无障碍发布清单
#这里是一些应用发布前的你需要考虑的部分清单。
-
主动交互。确保所有可以交互的地方都会给予反馈。任何按钮在按下之后都会做点什么。例如,如果你有一个“onPressed”事件的无操作回调,请改为显示一个“SnackBar”,并告诉用户刚才按下了哪个控件。
-
屏幕阅读测试。屏幕阅读器应该能够让你在点击控件时描述页面上所有的控件,并且描述应易于理解。请使用 TalkBack(Android)以及 VoiceOver (iOS) 测试你的应用。
-
对比度。我们建议你至少将控件或文本与背景之间的比例设为 4.5 : 1,禁用的组件除外。图片也应该经过审核足够的对比度。
-
上下文切换。当用户输入信息时你不应改变其信息。通常来说,widget 应该避免在没有任何确认动作的情况下更改用户的上下文。
-
可点击的目标。所有可点击的目标平均至少应为 48x48 像素。
-
错误。所有重要动作应该能够被撤销。在有限范围内显示错误原因,如果可能的话,提供订正建议。
-
色觉不足测试。控件应该可用并且在色盲和灰度模式下清晰可见。
-
比例系数。文本大小和显示比例的用户界面应保持清晰易用。
更多信息
#如果你希望了解更多,尤其是如何配置 semantics tree,请查看如下社区成员贡献的文章:
- A deep dive into Flutter's accessibility widgets
- Semantics in Flutter
- Flutter: Crafting a great experience for screen readers
除非另有说明,本文档之所提及适用于 Flutter 的最新稳定版本,本页面最后更新时间: 2025-05-13。 查看文档源码 或者 为本页面内容提出建议.