Scrolling widgets
Scroll multiple widgets as children of the parent.

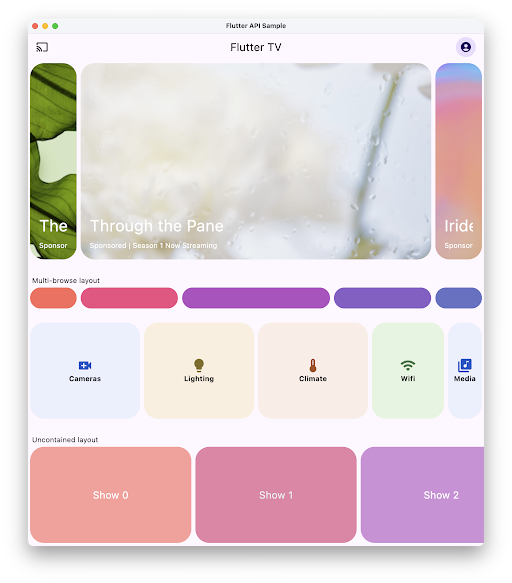
A Material carousel widget that presents a scrollable list of items, each of which can dynamically change size based on the chosen layout.
A ScrollView that creates custom scroll effects using slivers.
A container for a Scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling.

A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout. The GridView widget implements this component.

A scrollable, linear list of widgets. ListView is the most commonly used scrolling widget. It displays its children one after another in the scroll direction....
A scrolling view inside of which can be nested other scrolling views, with their scroll positions being intrinsically linked.
A widget that listens for Notifications bubbling up the tree.
A scrollable list that works page by page.

A Material Design pull-to-refresh wrapper for scrollables.
A list whose items the user can interactively reorder by dragging.
Controls how Scrollable widgets behave in a subtree.
Scrollable implements the interaction model for a scrollable widget, including gesture recognition, but does not have an opinion about how the viewport, which actually displays...
A Material Design scrollbar. A scrollbar indicates which portion of a Scrollable widget is actually visible.
A box in which a single widget can be scrolled. This widget is useful when you have a single box that will normally be entirely...
更多 widget 请查看 widget 目录。
除非另有说明,本文档之所提及适用于 Flutter 的最新稳定版本,本页面最后更新时间: 2024-10-15。 查看文档源码 或者 为本页面内容提出建议。
